(Answering @Stretchious in another thead and it’s spiralled into a devlog post, so here’s a GUI update)
Some general development wireframes for the new GUI structure with sorting, assigning for L/R hand selection, Coin, Plots etc. Don’t read into the number of slots (or anything numerical for that matter), it’s all placeholder.
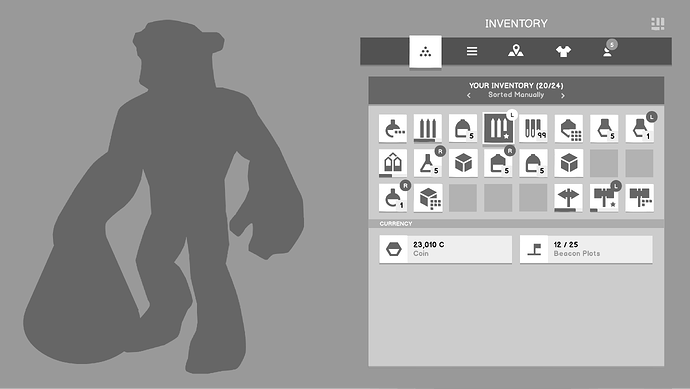
Inventory (Manual):
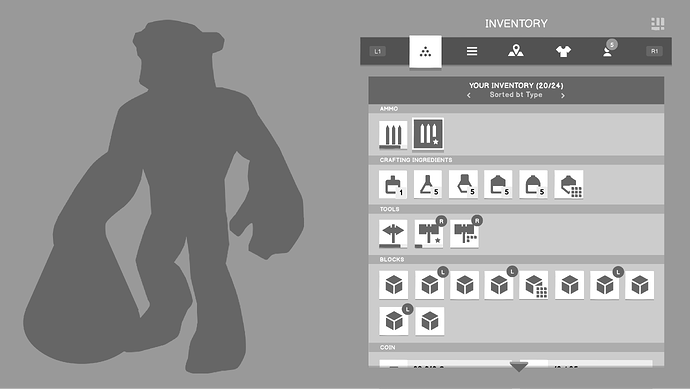
Inventory (Sorted):
You might see there we have a new concept for a ‘type groups’ for items. As mentioned in this thread, You can sell any number of an item type in a plinth, you can also create those 3x3 stacks from items of the same type.
“BUT WHY WOULD YOU NEED THAT BEN? YOU ALREADY HAVE STACKS”
I’ll explain: with the potentially 100s of tint colours for individual blocks, and Forged items with stats and many crafting ingredients, we’ll have many more items that are basically the same, but won’t stack in the traditional way. Your inventory will fill up in about 5 minutes with all those unstackable items, so we now have type groups that will look a bit like app folders in iOS or Android. In these you can stack items of the same type, but with different meta properties. Forged and unforged weapons, blocks of the same type but different colours, crafting ingredients of the same type.
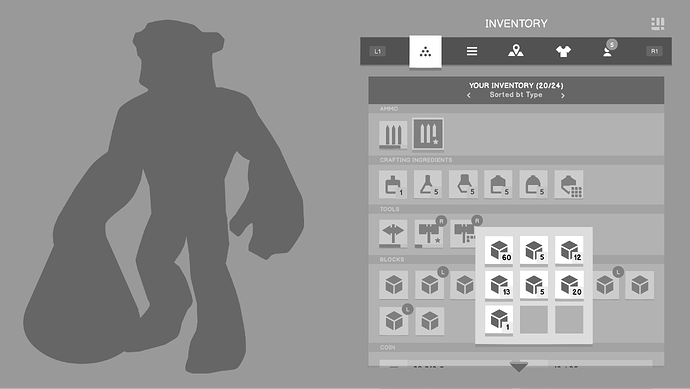
Inventory (Expanded Type Group):
Example: In a stack of Grey Stone Block and Grey Stone Block, both items are the same, they can stack indiscriminately. When you pick one up you don’t care which one you get, they’re the same.
In a stack of Pink Stone Block and Blue Stone Block they can’t stack in the traditional way because you do care which one you pick, so we use a type group here.
Another example: ‘Stone Axe’ and ‘Piercing Stone Fire Axe’ wouldn’t stack in the traditional way, because they’re different. But they’re both still Stone Axes, so they type group.
Happy weekend!



 … and it appears I asked the right question lol
… and it appears I asked the right question lol
