Hello everyone! ![]()
Following on from my ‘Gif Collection’ on the Character animations I did earlier on this year, I thought I’d do the same with the Creatures that I’ve animated to give you all an insight into the on-going development of the raw animation. This will take the format of ‘play-blasts’ taken directly from my scene in Maya and is what we use in the studio to review the animations and is the animation benchmark to how the creatures and characters should aspire to move visually and with ‘feeling’.
Like with everything I do, feel free to discuss and give your thoughts/creative ideas and feedback. It’s the perfect space to discuss animation if that part of development is of interest.
![]() Boundless Featured Creature: The Hopper
Boundless Featured Creature: The Hopper

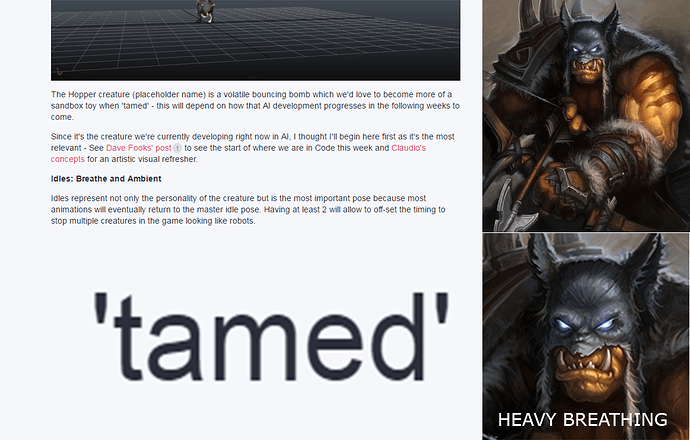
The Hopper creature (placeholder name) is a volatile bouncing bomb which we’d love to become more of a sandbox toy when ‘tamed’ - this will depend on how that AI development progresses in the following weeks to come.
Since it’s the creature we’re currently developing right now in AI, I thought I’ll begin here first as it’s the most relevant - See Dave Fooks’ post to see the start of where we are in Code this week and Claudio’s concepts for an artistic visual refresher.
Idles: Breathe and Ambient
Idles represent not only the personality of the creature but is the most important pose because most animations will eventually return to the master idle pose. Having at least 2 will allow to off-set the timing to stop multiple creatures in the game looking like robots.


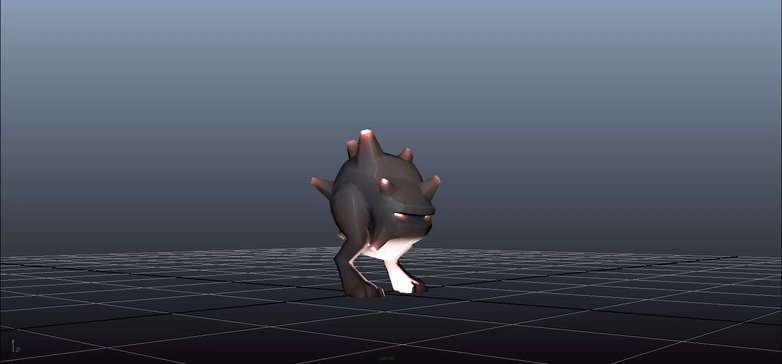
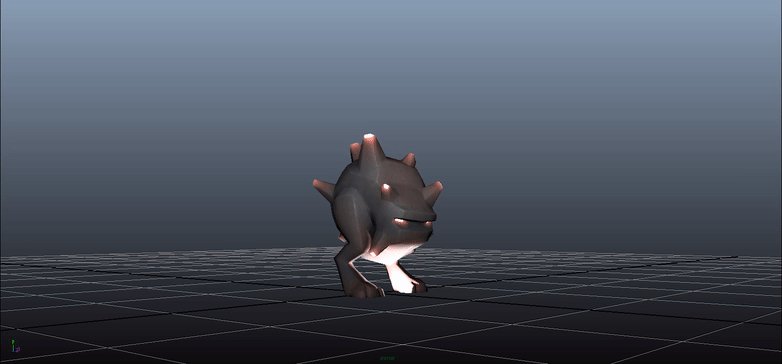
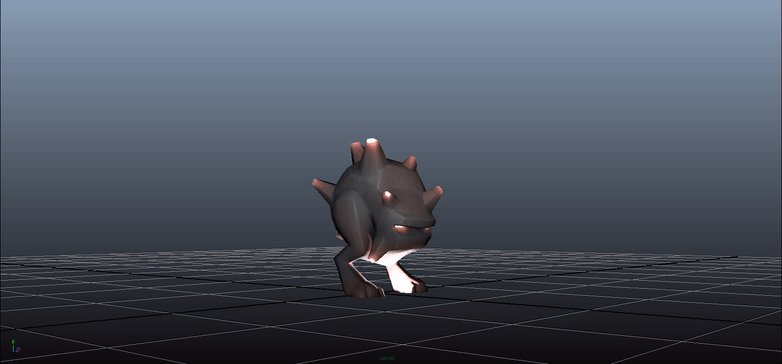
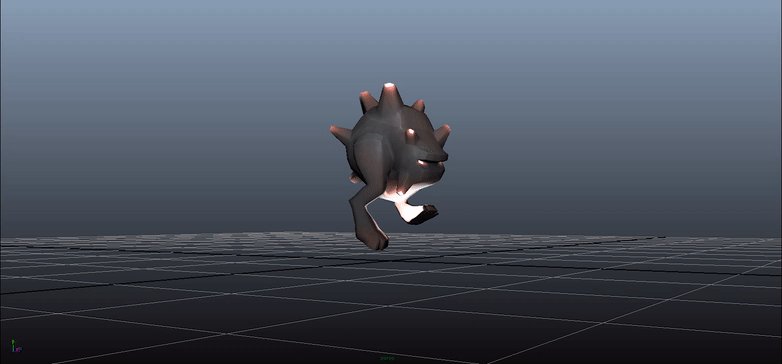
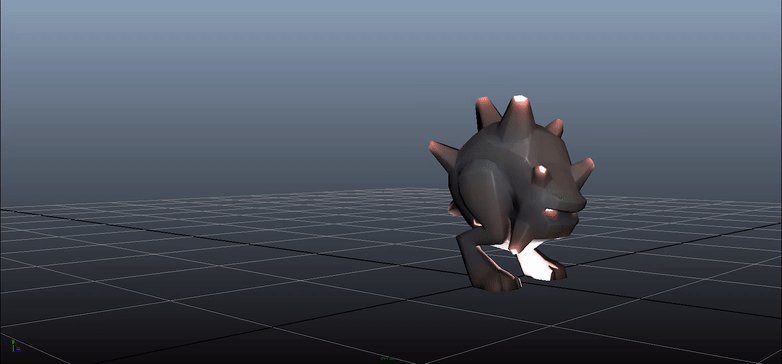
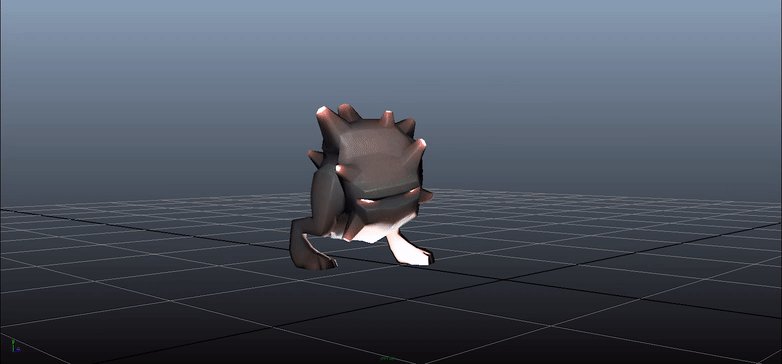
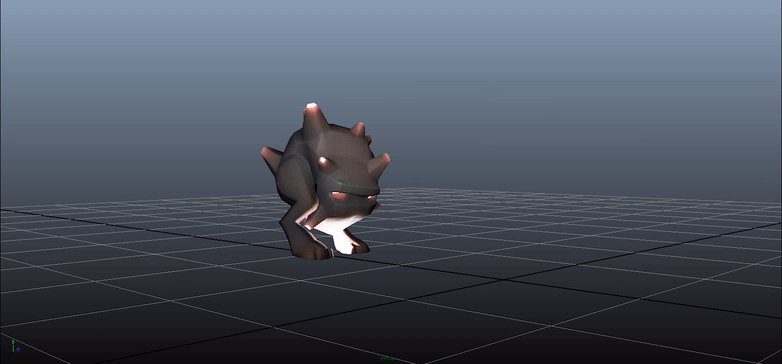
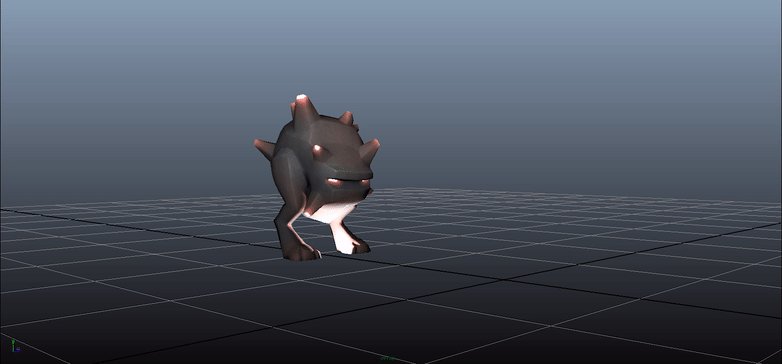
Traversal: Low and High Hopping
Here’s the benchmark animations for the hopping traversal that is a decent visual guide to what I think looks best for the movement of this creature. As always, animation is coupled with AI behaviour and needs to work within our game parameters - so there’s usually a bit of creative back and forth here and compromise. ![]()

You’ll notice there’s a little skid (not crazy amounts tho) to the high hop done on purpose to add momentum to the land. As @nevir pointed out when looking at the Code’s first pass on doing the AI for the Hopper Traveral - skidding a bit more on ice would be a really nice touch indeed.
Noted from the forum requests, I also have a planned wishlist for some creature VFX. @Havok40k - I do agree, a particle effect kicking up debis on the land would put the ‘cherry on cake’ to sell the hop completely. (In any case, it’s on the list.)
Having a good reference for low hopping is also needed to see how he can navigate through caves or tight spaces. A high reference too is a useful visual aid for the alternative higher hops to hurdle over objects or climb up those hills.


Stun
This is a generic animation for the hopper which can be used for a great deal of ambiguous game circumstances like hitting his head on a ceiling or colliding into another creature.

Charge Attack
When his main attack is triggered he litterally charges towards you and detonates creating a lot of personal damage…it may be better to think of a way to trigger his detonation safely!

Falling off cliffs/large heights
If he gets into a falling state which is a simple looping animation designed for easy blending between states - he’ll detonate on landing.

Injury/Flinch
If you catch him napping in idle mode this animation will how some decent visual feedback if you get a pot shot in.

Protection Mode: Hide
Get him into a ball means that he’ll be stationary for a while… watch this space for more on this in code later as we develop - there’s a few things up our sleves that we’d like to try out in this state.

Protection Mode: Injury
The aim for this creature is not to simply attack him in melee as you are likely to die/or at least lose a lot of health when he detonates. If you hit him in this state - nothing happens, he is protected(like a turtle going into it’s shell).

Protection Mode: Detonate
Hit him too often will result in detonation…

In any case, that’s the animation set to the hopper and as you can see we have a lot of animations for a lot of different game play circumstances. What, where and how they all get used (or shelved) is always up to time, functionality, agenda and resource. At this stage of development, ideas and feedback is always welcome and can still make a big difference - we always strive to do the best we can.
Till next time… have a great weekend. ![]()